Spotify Rooms
Spotify Rooms is a UI/UX Design project I created of a new Spotify feature that would revolutionize the way of listening to music in group settings.
Project Details
My Role:
Product Designer
Duration:
2 Weeks

Spotify Rooms is a UI/UX Design project I created of a new Spotify feature that would revolutionize the way of listening to music in group settings.
Product Designer
2 Weeks


As an avid Spotify user, I noticed a problem that effected my music listening experience when driving with friends. In most cases, there's passengers arguing for the aux cord, who gets to queue music, and terrible song selection. As the driver, this can be extremely distracting and unsafe.
To learn more about other people’s experience listening to Spotify, I conducted 5 interviews with avid Spotify users ages 18-21. I chose to sample this age group because most college students listen to music through Spotify on a daily basis.
During the interviews, I asked participants questions regarding their experience using Spotify in group settings. For example, how do you typically listen to music with your friends? Do you make a collaborative playlist? Do you pass one phone to each person? Does one person control everything?
After analyzing my interview notes, I found that most people disliked the music listening experience with their friends because it takes too long to create a listening queue or there's an unequal distribution of music liking due to one person being in charge.
To encapsulate the people I interviewed, into one person, I created a persona of Samantha Lee. This helped me focus on a target audience that generally fits this description.
Samantha is a 19 year old college student who considers herself to be an avid Spotify user. She typically listens to music with her friends in group settings- whether it's a party or in the car. She is typically the driver of her friend group and has trouble concentrating because her friends argue about who gets to choose the music. Samantha wishes that there was a better solution to improve this listening experience.
After thinking about the problems from my research, I concluded that the main problem was that only one person's music taste was being played.
I asked the question, "How might I improve the music listening experience within group settings?"
To solve this problem, I decided to make a prototype feature I would want introduced into the Spotify mobile application called Rooms. Rooms would allow Spotify users to collaboratively listen to music together with the abilities to add and vote to remove songs in listening parties.
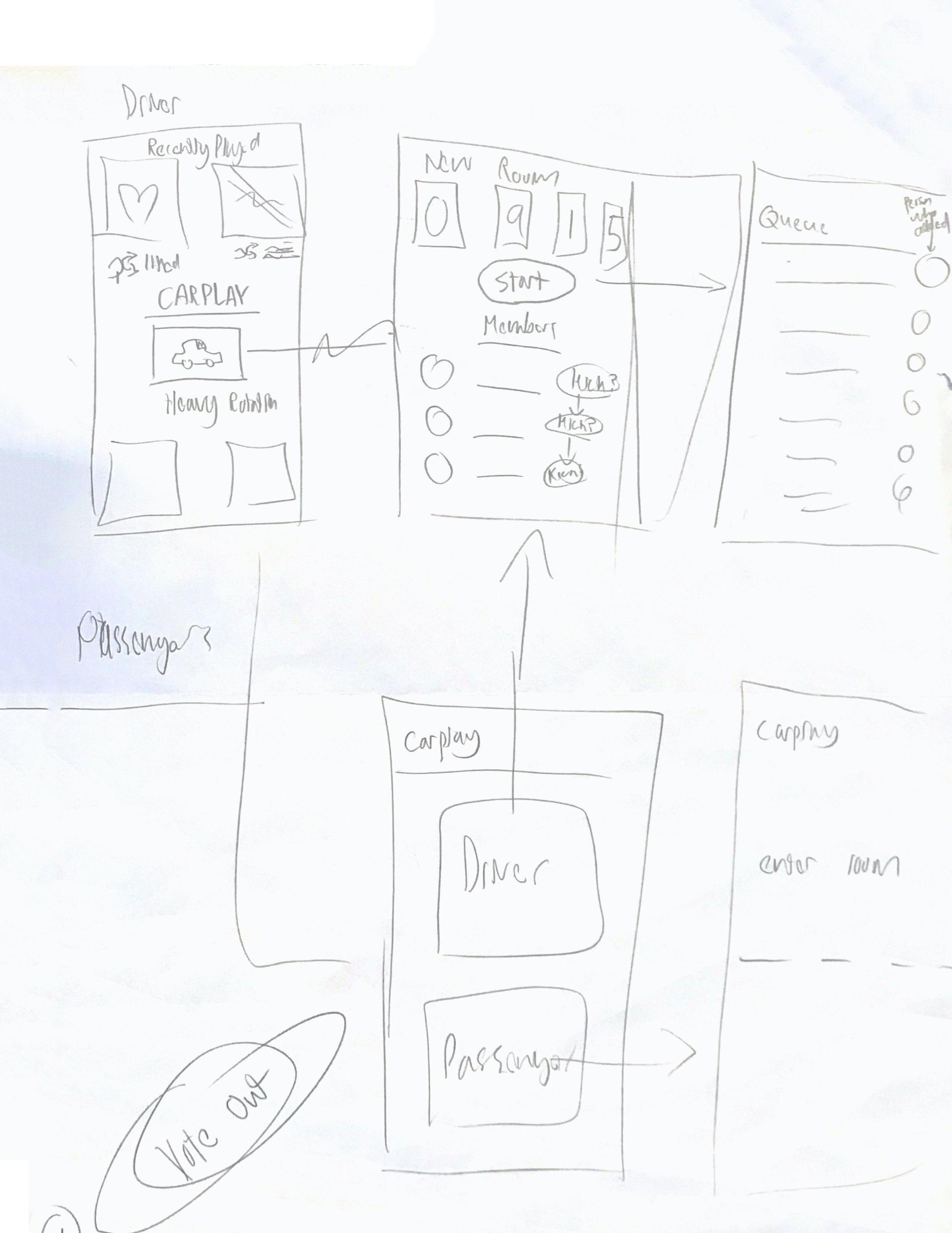
Using my research and conceptual idea, I drew a quick sketch of potential solutions to this problem. I created 2 paths of using Spotify Rooms, one for drivers and another for passengers.
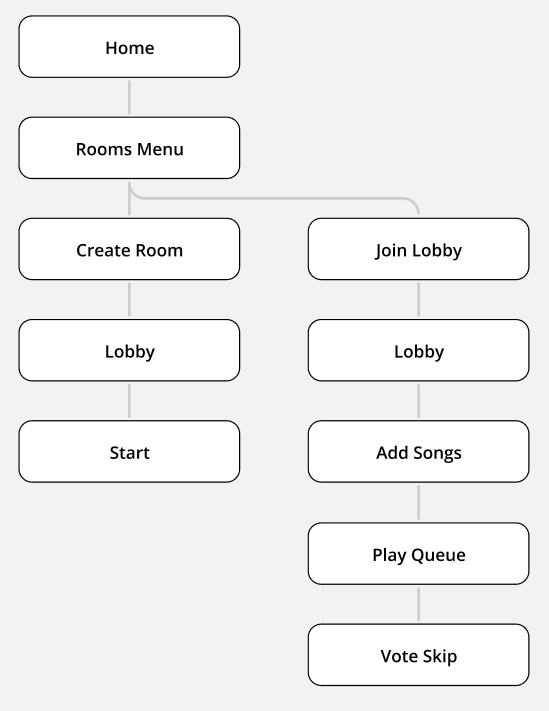
Additionally, I created a user flow of how the prototype would work.


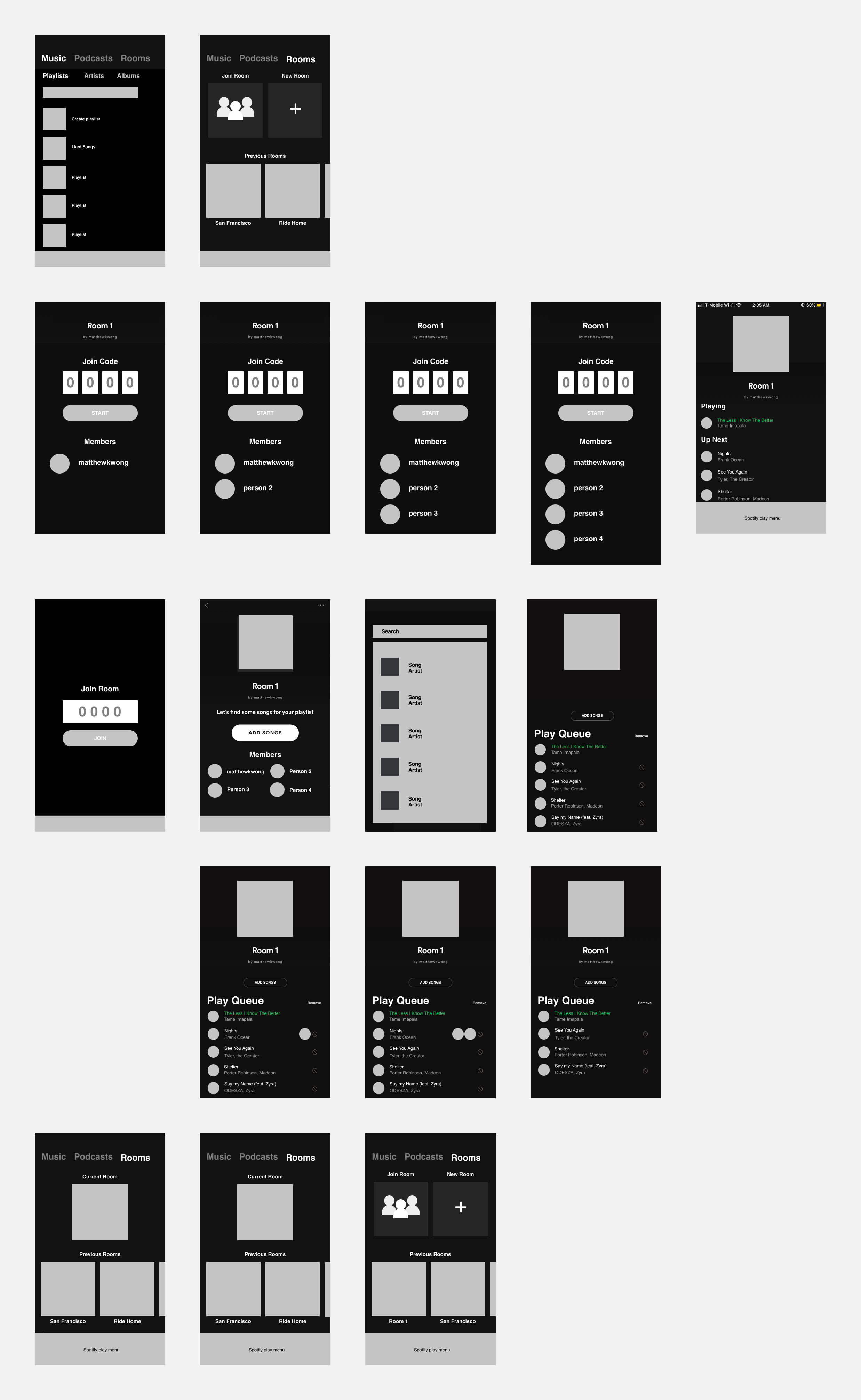
Going into Sketch, I created a low-fidelity mockup based on my original sketches and user flow diagram.

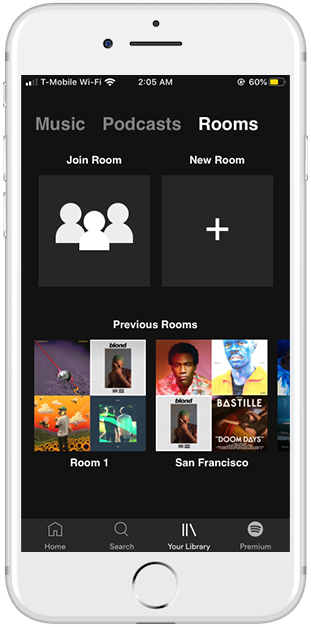
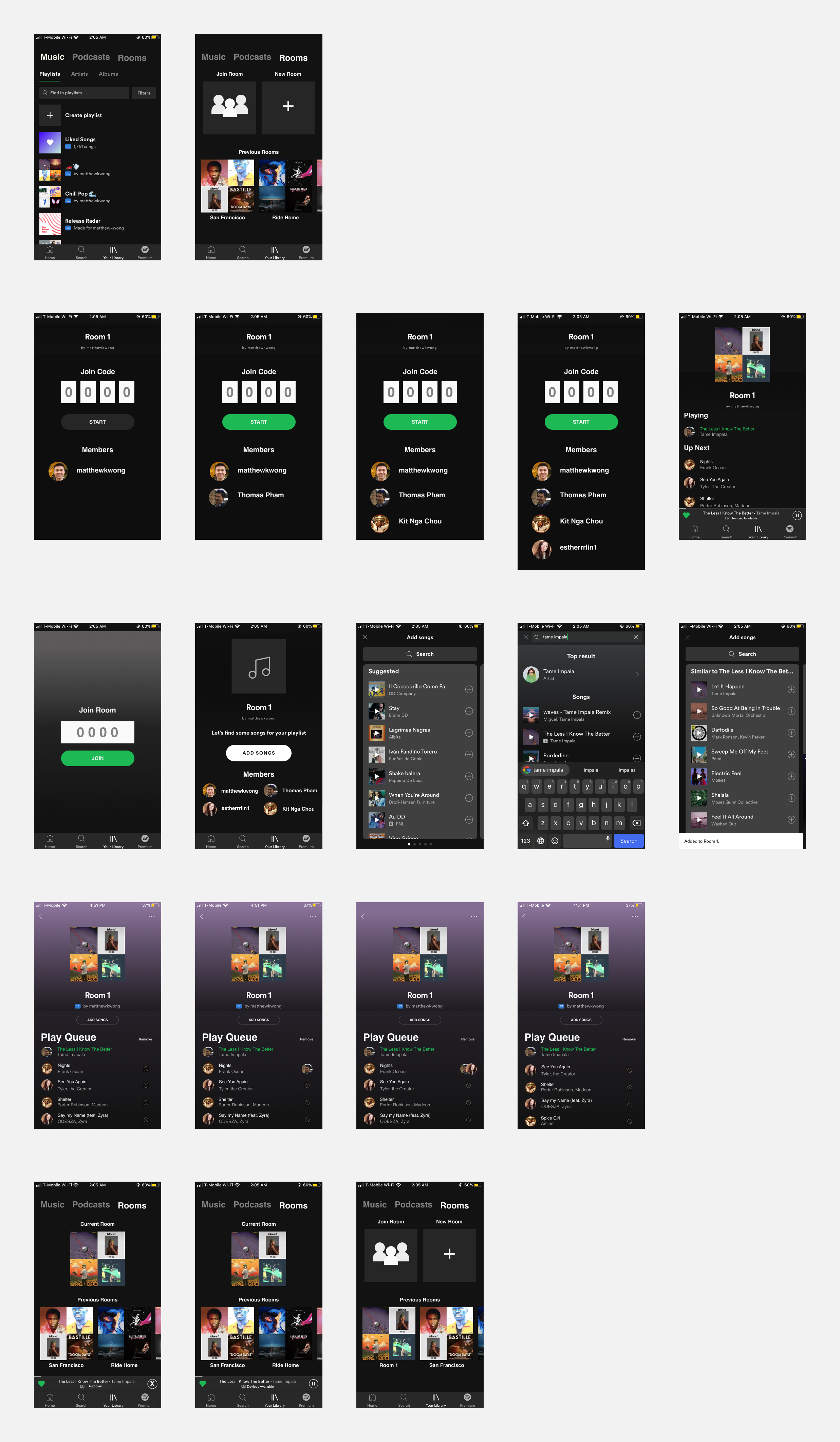
After finalizing the basic wireframe design of the website I transformed these designs into high-fidelity mock-ups.

Once finalizing my high-fidelity wireframes, I imported the frames to Invision and created an interactive prototype. While wiring my prototype, I made sure to have fluid transitions that were identical to that of Spotify's mobile app.
While creating Spotify Rooms, I kept in mind the pre-existing design guidelines that Spotify uses. It was important to stay consistent to the real Spotify app to create the sense of realism.

During user testing, I found that 3/3 people between the ages of 18-21 felt that Spotify Rooms would improve collaborative listening in group settings.
However, I did find that some people would want alternative ways of joining a room. As a possibility, I tested a version using QR codes, but most users did not like that you would need to give camera access to the application.
Building an entire user interface and experience was challenging for me. Some design challenges I faced include:
I would like to explore more potential solutions ways of creating the Room lobby or ways of ensuring an evenly distributed number of songs selected between contributors.
Additionally, I'm curious how the project would have been different if I had interviewed Apple Music or Tidal users instead of focussing on creating a Spotify based experience?
Overall, this project was super motivating for me to increase my skills as a designer and to learn more about the UI/UX field. This was my first ever project focusing on the user interface and experience flow of an application. I am very happy with the work that I put in to this project and the solution I came up with to create a new way to share music at group events.
After building this project, I built an advertisement website showcasing and selling the idea. Using this site, I reached out to 300+ Product Designers and Product Managers at Spotify for feedback and to potentially receive an internship the upcoming summer. Working at Spotify has been a dream of mine since 2015 as a sophomore in high school. As weeks passed, I soon received feedback from the Spotify employees I had asked for feedback from.
In October 2019, I drove 2 hours to attend a Spotify internship recruitment panel at the University of California, Berkeley. I had the opportunity to present and demo my project with product managers at the company and pitch my idea and prototype. This was a great learning experience and was a lot of fun getting feedback and learning more about the company.